Фотогалерея Gallery Drupal
Если красота способна спасти мир, то представьте, что она может сделать для вашего сайта! Красивые фотогалереи могли бы стать частью вашего плана по спасению мира — но давайте начнем с покорения сердец пользователей.
Drupal.org.ru ► Проекты. Media Gallery. Media Gallery. Media Gallery. Управление медиагалереями сайта.. Media Gallery поддерживает работу с изображениями сайта и видеоклипами на Ютубе. Модуль разработан компанией Acquia и используется на сервисе Drupal Gardens. Добавление медиа на основе указанного URL (через загрузку или ссылку на уже загруженный файл). Массовая загрузка файлов. Фотогалерея в Drupal 8 с помощью Views: пошаговая инструкция. Создание типа контента для городов. Прежде всего, в Structure — Content types — Add content type (admin/structure/types/add) добавим контент-тип, который назовем 'City'.. В нашем случае стили можно назвать 'Image style for city' и 'Image style for city gallery'. При создании каждого стиля кликаем 'Create a new effect', выбираем 'Scale and crop' и нажимаем 'Add'. » Drupal 6/7. » Настройка Друпала cck views taxonomy. Фото галерея, фото альбомы на Друпал. Опубликовано Пнд, - 13:39 пользователем admin. Фото албомы, фото галерея украсит любой сайт, будь то авторский блог или сайт компании.. Поэтому давайте добавим фотогалерею на свой Друпал сайт. Я предлагаю создать простую галерея с помощью эффектов colorbox. Colorbox - это плагин на jQuery, его лучше использовать взамен thickbox и lightbox. Для реализации задуманного нам понадобится последняя версия Drupal 7 и следующие модули: Views, Colorbox также желательно поставить Token, и Сtools без него не будет работать Views. Локализируем все это дело по вкусу и идем дальше.. И так вернемся к настройке поля, после того как вы настроили это поле сохраняем и можем создать пробную фотогалерею. Выглядеть она будет примерно так же как на фотографии ниже. Единственное что я немного обработал её с помощью CSS.
И это особенно легко делать с невероятным Drupal 8, который. Он предлагает множество способов создать фотогалерею, и сегодня мы опишем базовый способ — с помощью Views.
Модуль Views, фантастическое изобретение Друпала, помогающее выводить и структурировать контент, наконец-то стало частью ядра Друпала (хотя всегда было его сердцем и душой). Сегодня мы приоткроем завесу над маленькой частичкой возможностей Views и используем его для создания простой фотогалереи. В нашем примере будет создана фотогалерея красивых городов, которую мы поместим на главную страницу сайта Drupal 8. Фотогалерея в Drupal 8 с помощью Views: пошаговая инструкция 1. Создание типа контента для городов Прежде всего, в Structure — Content types — Add content type ( admin/structure/types/add) добавим контент-тип, который назовем 'City'.
Нужно снять галочку с 'Promoted to front page' во вкладке 'Publishing options', а также с 'Display author and date information' во вкладке 'Display settings'. После нажатия 'Save and manage fields' нужно добавить самое важное поле для нашего контент-типа — поле 'Image'. Кликаем 'Add field', выбираем 'Image' из доступных типов полей и называем его 'Image for city'. Следующие два шага предложат вам настроить формата поля (минимальная и максимальная ширина и высота картинки, и т.д.). Если хотите, можете пропустить это и нажать 'Save and continue' для обоих шагов. Также нужно скрыть от пользователей ярлык поля 'Image for city', обозначив его как 'hidden' в admin/structure/types/manage/city/display.
Добавление фотографий городов Переходим в Content — Add content — City ( node/add/city) и добавляем города один за другим. Вводим название, добавляем фото, кликая на 'choose file', и прописываем альтернативный текст для картинки, который расскажет скринт-ридерам и поисковым системам, о чем эта картинка. Давайте добавим 9 картинок для нашей галереи в 3x3 фотографии. Создание стилей картинок Также нужно позаботиться о том, чтобы изображения были одинакового размера, который соответствует вашим пожеланиям. Для этого Drupal 8 предлагает возможность создания особых стилей картинок. Мы создадим два стиля:.

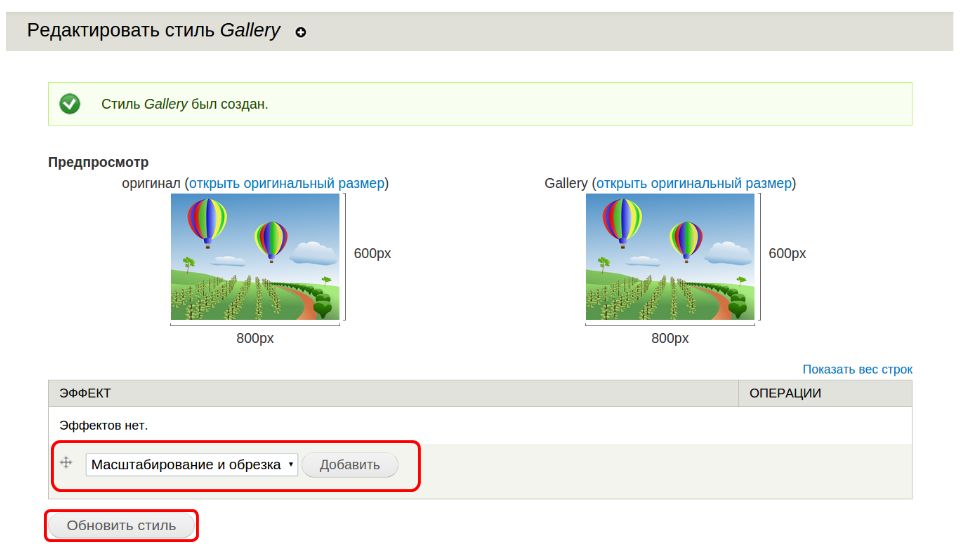
один (побольше) для отображения конкретной картинки, когда пользователь переходит на нее,. второй (поменьше) для «тизеров» картинок собственно в фотогалерее. Чтобы сделать это, перейдем в Configuration — Media — Image styles ( admin/config/media/image-styles), создадим наши стили один за другим и дадим им названия. В нашем случае стили можно назвать 'Image style for city' и 'Image style for city gallery'. При создании каждого стиля кликаем 'Create a new effect', выбираем 'Scale and crop' и нажимаем 'Add'. Внеся желаемую ширину и высоту изображения, сохраняем эффект, нажав 'Update effect' и в конце концов 'Update style'. Сюда можно возвращаться и менять стили, когда вы захотите — и вид фотогалереи будет обновляться.
Это просто сила Drupal 8! Стиль картинок поменьше (который мы приготовили для фотогалереи), нам понадобится очень скоро, уже в шаге 4. А вот стиль для конкретной картинки можно применить прямо сейчас. Заходим в Structure — Content types — City — Manage display ( admin/structure/types/manage/city/display) и устанавливаем стиль 'Image style for city' для поля 'Image for city'. Создание вьюшки с фотогалереей Самый важный момент приближается.
Заходим в Structure — Views — Add new view ( admin/structure/views/add) и создаем вьюшку. Прописываем 'View name' как 'Beautiful cities' (или как пожелаете). В 'View settings' выбираем 'Show content' типа 'City'.
Далее перед нами две опции: 'Create a page' и 'Create a block'. Мы хотим разместить блок с фотогалереей на главную страницу, поэтому выбираем 'Create a block'. Выбрав 'Create a page', мы бы получили отдельную страницу с фотогалереей. Все зависит от ваших пожеланий! Далее, устанавливаем формат показа как 'grid of fields', а количество элементов в блоке — 9. Вы можете выбрать другое количество, а также поставить галочку на 'use a pager', если у вас больше фотографий, чем показывает один блок согласно с настройками. Сохраняем изменения и смотрим на вьюшку: Мы выбрали формат 'grid of fields', что означает, что вьюшка будет отображать поля.
В правой колонке видим, что там есть только дефолтное поле 'Content: Title'. Давайте добавим поле 'Image for city', кликнув 'Add' рядом с 'Fields'. Найти нужное поле можно в списке, который появится перед нами (можно для удобства использовать функцию поиска): В окошке настроек этого поля устанавливаем стиль картинки 'Image style for city gallery' (тот, который мы недавно создавали). Кроме того, выбираем 'link image to content', что сделает кликабельными фотографии, а не только названия.
Кликнем на 'Grid settings', установим количество столбцов как 3, чтобы получить структуру 3x3 фотографии в галерее. С этим можно экспериментировать, меняя количество столбцов. На предварительном просмотре (внизу страницы) уже можно увидеть нашу фотогалерею. Однако, блок пока нигде на сайте не отображается. Давайте поместим его на главную страницу.

Фотогалерея Gallery Drupal 8
Размещение блока фотогалерее на главной странице Drupal 8 сайта Перейдем в Structure — Block layout ( admin/structure/block), просмотрим список регионов сайта, выберем блок 'Content' и кликнем 'Place block' рядом с ним. Мы увидим список блоков, в котором нужно найти только что созданный блок-вьюшку 'Beautiful cities'. Можно воспользоваться функцией поиска. Находим и нажимаем 'Place block'. Мы увидим окно настроек для этого блока. Во вкладке 'Pages' пишем — и блок появляется на главной странице. Прекрасная фотогалерея создана на сайте!
Дизайн фотогалереи на главной странице отличается от того, что мы видели на предварительном просмотре. Так конкретная тема сайта Drupal 8 работает с элементами, чтобы они идеально вписались в дизайн. В нашем случае используется респонсивная Drupal-тема Bootstrap. Можно экспериментировать со стилями картинок (помните, admin/config/media/image-styles) и смотреть, как меняется дизайн. Уменьшение размеров увеличивает пространство между фотографиями. Давайте попробуем сделать это сейчас, а также добавим еще одно изменение — выведем фотографии в обратном порядке. Это можно сделать в 'Sorting criteria' в левом нижнем углу настроек вьюшки (меняем дефолтную настройку 'sort by descending' на 'sort by ascending”).
Фотогалерея Gallery Drupal 7
Не забываем сохранять вьюшку: Это только базовые настройки, с которыми можно «играть». В фотогалерее с Views вам доступны безграничные возможности по форматированию и стилизации. Несколько «касаний» CSS заставит фотогалерею выглядеть в точности согласно вашим пожеланиям (включая пространство между фото, шрифты, рамочки и многое другое). Кроме того, можно создавать прекрасные слайд-шоу, карусели и многое другое с помощью дополнительных модулей Drupal 8. Среди самых популярных —. Однако, каждая из этих тем заслуживает отдельного блога. В Drupal 8 возможно все.
Фотогалерея Gallery Drupal 5
Наша команда вам это докажет! Свяжитесь с нами, чтобы — с кастомными фотогалереями и всем остальным, что вы только можете себе представить!